
Table of contents
- Understanding the Basics of Selenium
- Setting up Selenium Environment for Java
- Writing Your First Selenium Script with Java
- Exploring Selenium WebDriver and Its Features
- Advanced WebDriver Techniques for Robust Testing
- Best Practices for Using Selenium in Unit Testing
- Overcoming Common Challenges in Selenium Unit Testing
Introduction
Selenium WebDriver, the powerful open-source automation framework, has revolutionized web application testing by simulating user interactions with web elements. Its versatility allows for consistent testing across different platforms and browsers, making it an essential tool for developers. In this article, we will explore the basics of Selenium WebDriver and its features, including its integration with Java, locating web elements, interacting with elements, and verifying their state. We will also delve into advanced techniques for robust testing, such as explicit waits, the Page Object Model, and the use of the Machinet AI plugin. By leveraging these techniques, developers can create efficient and maintainable Selenium tests that enhance the resilience and reliability of their web applications
1. Understanding the Basics of Selenium
Selenium, a premier open-source automation framework, has revolutionized web applications testing. Its prowess lies in its ability to simulate user interactions with various web elements, offering a practical approach to ensure web applications operate consistently across different platforms and browsers.
The WebDriver, an object-oriented API integral to Selenium, emulates a user's actions on a browser.
Try Machinet AI plugin to automate your WebDriver actions and save time!
Though the WebDriver is compatible with various programming languages, our focus is on its Java implementation. Prospective learners can supplement their existing Java knowledge through resources like the free courses on Test Automation University.
The journey to mastering Selenium WebDriver involves learning to install the API and its dependencies and using it to launch and interact with websites.

The course also imparts skills for locating various elements within a web application, such as buttons, text, links, and dropdowns.
The course offers in-depth knowledge on interacting with these elements, covering actions like clicking, reading and entering text, selecting options, managing pop-ups and alerts, and uploading files. Advanced interactions such as hovering and sending alternative keys are also part of the syllabus.
The WebDriver API's integration with a test assertion library, like TestNG, is also covered, along with the introduction of the Page Object Model as a method to organize test code. To control script timing and avoid unstable tests, various wait strategies are discussed. Capturing screenshots during test executions and listening for specific WebDriver events to perform additional actions like logging test activity are also explored.
Customizing the browser used for test execution is part of the course, which delves into topics like running headless tests, navigating multiple open tabs, managing cookies, and writing custom actions using JavaScript for tasks beyond the core WebDriver API methods.
Selenium is widely adopted by organizations of varying scales due to its automation capabilities, support for multiple languages, and cost-effectiveness achieved by reusing testing scripts. Selenium WebDriver, an advanced version of Selenium, is popular for crafting automation scripts, with the course covering its installation, configuration, and creating and executing the first Selenium script in different web browsers.
JUnit, an open-source unit testing framework, can be used with Selenium to configure, run, and generate reports of Selenium tests. Knowledge of element locators like ID, class name, name, link text, CSS selector, and XPath is crucial for Selenium automation testing. The course also provides hands-on examples of basic action commands and operations in Selenium WebDriver.
Selenium's popularity as an open-source automation testing tool in the software testing industry is well-earned. It's not just its ability to automate browsers and reduce testing time and cost that sets it apart, but also its support for multiple languages. The Selenium WebDriver, with its ability to drive browsers natively on local or remote machines, plays a significant role in the regression testing of web applications. The integration of Selenium WebDriver with other tools like JUnit further amplifies its capabilities, making it an indispensable asset in the software testing industry
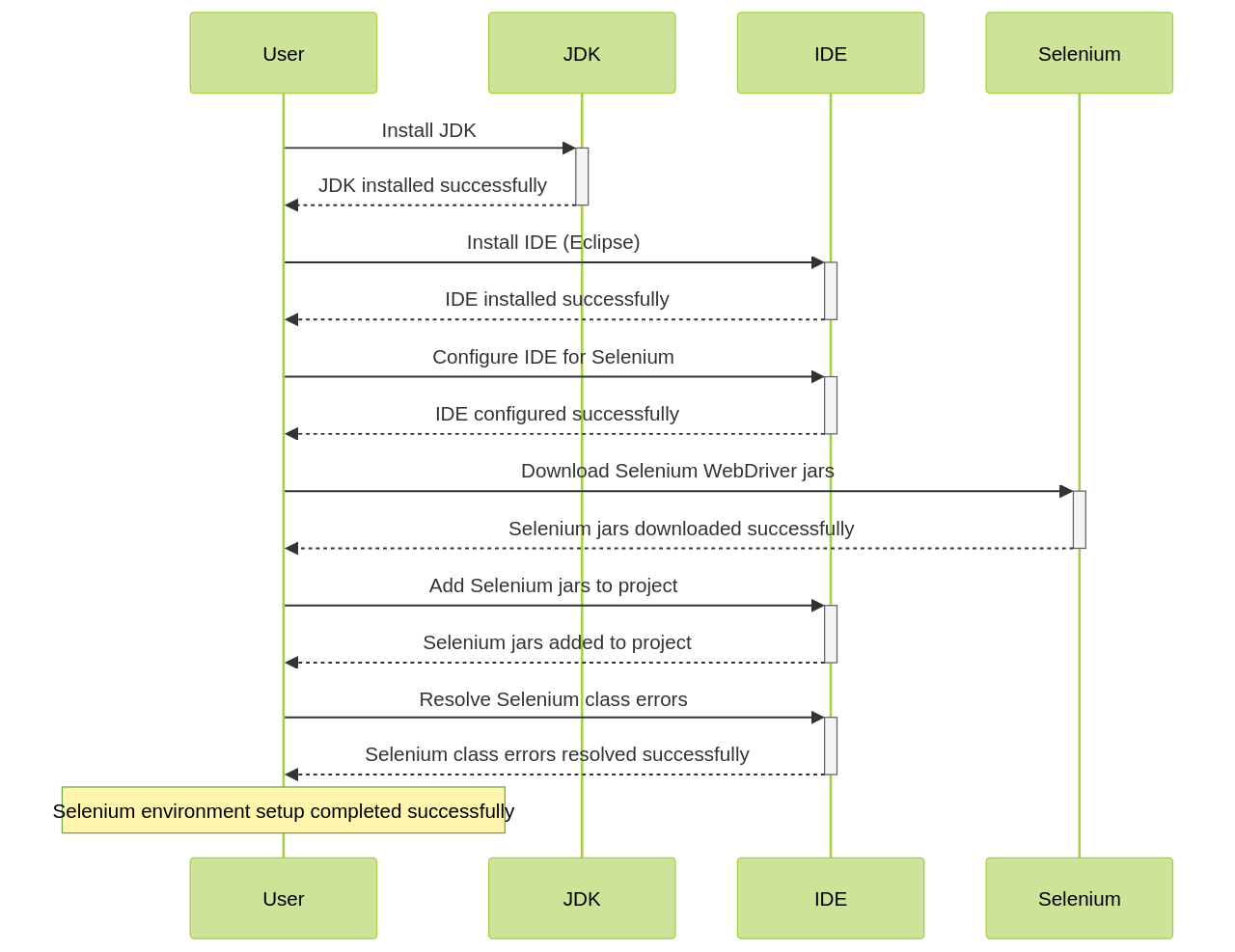
2. Setting up Selenium Environment for Java
Establishing a Selenium environment for Java development involves several critical procedures.

Initially, it is necessary to install the Java Development Kit (JDK) on your system. This process involves visiting Oracle's official website to download the correct JDK version for your operating system, accepting Oracle's Binary Code License Agreement terms and conditions, and following the on-screen instructions to install the JDK. After the installation is complete, you must set the JAVA_HOME environment variable to point to the JDK installation directory.
Next, you need to set up your Integrated Development Environment (IDE). Eclipse and IntelliJ IDEA are the most popular choices among Java developers. For Eclipse, after downloading and installing from the official website, you need to create a new Java project and download the Selenium Java bindings from the official Selenium website. Adding these bindings to your project's build path in Eclipse will allow you to start writing and running your Selenium Java tests.
For IntelliJ IDEA, the process involves downloading and installing IntelliJ IDEA from the official website, creating a new project, and setting up the JDK. Adding the Selenium Java dependency to your project, setting up the WebDriver for your desired browser, writing your Selenium tests, and running your tests are all part of this process.
After setting up your IDE, the next step is to download and configure Selenium WebDriver, a key component of Selenium that facilitates automated web application testing. This process involves visiting the official Selenium website, downloading the latest version of Selenium WebDriver for Java, adding the Selenium WebDriver library to your project's dependencies, importing the necessary Selenium WebDriver classes in your Java code, and configuring the WebDriver to use the desired browser for testing.
The final part of the setup process involves integrating Selenium libraries into your Java project within your IDE. For Eclipse, this involves navigating to your project, selecting "Build Path" -> "Configure Build Path" from the context menu, adding the Selenium libraries by clicking on "Add External JARs", and saving the changes. For IntelliJ IDEA, this involves adding the Selenium WebDriver dependency to your project, creating a new Java class, importing the necessary Selenium WebDriver classes, setting the system property for the WebDriver executable, creating a new WebDriver instance, and starting to write your tests.
Beyond these steps, it's also beneficial to familiarize yourself with other tools and dependencies that can aid in mobile automation testing. For instance, Maven and Node.js are critical for managing project dependencies and running JavaScript code, respectively.
Setting up Android virtual devices or connecting physical devices for testing can also be a part of the environment setup. Tools such as the UI Automator Viewer and Appium Inspector can be very helpful for examining and interacting with the UI of mobile apps. Furthermore, understanding how to use ADB commands to install and manage apps on devices can be a valuable skill.
When setting up your project, creating a Maven project and editing the pom.xml file are essential steps. The ability to run test scripts, both from the command line and the IDE, is also a crucial skill.
In essence, establishing a Selenium environment for Java is not just about installing the right tools, but also about understanding how to use them effectively. By following a comprehensive setup guide, you can ensure that you have everything you need to start writing and running Selenium tests
3. Writing Your First Selenium Script with Java
As an experienced software engineer, creating your first Selenium test case begins by setting up a new Java class within your preferred Integrated Development Environment (IDE) and integrating the necessary Selenium libraries[^1^]. This process initiates the creation of a WebDriver object[^2^], which essentially represents a browser. The WebDriver object is a versatile tool allowing you to navigate to a webpage[^3^], interact with various web elements[^4^], and confirm their current state[^5^].
The typical sequence of a Selenium script execution involves navigating to a specific webpage, performing a series of actions such as clicking a button[^7^] or filling out a form[^8^], and subsequently checking the output to confirm that the application is functioning as expected[^9^]. The open-source nature of the Selenium framework makes it a popular choice for automating web application testing. Java, being a widely used language in commercial applications, is commonly employed for writing Selenium test cases, thus simplifying the process of integrating Selenium tests.
The setup of Selenium with Java requires the installation of Java JDK, Eclipse, and the Selenium Java client driver. Selenium's compatibility with multiple browsers and operating systems enhances its versatility. Tools such as TestNG and JUnit are beneficial for structuring Selenium tests and generating reports.
Writing Selenium tests with Java involves adhering to best practices such as using the correct locators, incorporating test-driven scripts, using appropriate waits, creating browser-agnostic scripts, validating tests with assertions, and capturing screenshots for reporting.
The integration of Selenium with Java has streamlined automation testing, making it more efficient, particularly for regression and cross-browser testing.
Continuous integration with tools such as Jenkins and Maven has facilitated continuous testing.
Cloud-based platforms like BrowserStack provide access to a Selenium grid of real devices and browsers for testing.
According to the Stack Overflow survey of 2022, Java ranks as the fifth most popular back-end technology, following JavaScript and SQL. Selenium WebDriver supports multiple languages, and for Java, the Selenium Java client driver is required. Selenium WebDriver is compatible with various operating systems like Windows, Linux, Solaris, and macOS. Selenium WebDriver supports multiple browsers including Chrome, Safari, IE, Edge, and Firefox.
The Automation Step by Step website offers a comprehensive collection of tutorials and training on various topics related to automation testing, DevOps, CI/CD, and tools like JMeter, Selenium, Jenkins, Docker, and Git. These tutorials cover different levels of expertise, including beginner, intermediate, and advanced. The website also provides valuable information on Java for automation, including installation, Eclipse IDE, object-oriented programming, and creating classes and objects[^0^].
[^0^]: Based on the information provided, there is no direct mention of a tutorial specifically for creating a Selenium script in Java. However, the context does mention URLs related to Java unit testing and understanding annotations and assertions in the JUnit framework. It is possible that these resources may include tutorials or examples that cover Selenium scripting in Java.[^1^]: To import Selenium libraries in an IDE, you need to follow these steps: Open your IDE (Integrated Development Environment) such as Eclipse, IntelliJ, or PyCharm. Create a new project or open an existing one. Right-click on your project in the project explorer and select "Build Path" or "Configure Build Path". In the Build Path settings, navigate to the "Libraries" tab. Click on the "Add External JARs" or "Add JARs" button and locate the Selenium library JAR file(s) on your system. Select the JAR file(s) and click "Open" to import them into your project. Once the JAR files are added, click "Apply" or "OK" to save the changes. You can now start using the Selenium libraries in your IDE for writing automation scripts.[^2^]: To create a new WebDriver object in Selenium, you can use the appropriate WebDriver implementation based on the browser you want to automate. Each browser has its own WebDriver implementation. For example, if you want to automate Chrome, you can use the ChromeDriver class. If you want to automate Firefox, you can use the FirefoxDriver class. Similarly, there are WebDriver implementations for other browsers as well, such as Edge, Safari, and Opera. [^3^]: To navigate to a webpage using Selenium, you can follow these steps: Import the necessary Selenium WebDriver libraries. Set the path for the browser driver executable. Create an instance of the desired browser driver (e.g., ChromeDriver, FirefoxDriver). Use the driver's get() method to navigate to the desired URL.[^4^]: To interact with web elements in Selenium, you can use various methods provided by the Selenium WebDriver API. These methods allow you to perform actions such as clicking on elements, entering text into input fields, selecting options from dropdowns, and more. By using the appropriate methods based on the type of web element you want to interact with, you can automate user interactions with web pages.[^5^]: To verify the state of a web element in Selenium, you can use various methods and assertions provided by the Selenium WebDriver API. These methods allow you to check if an element is visible, enabled, selected, or if it contains specific text or attributes.[^6^]: Based on the given context information, it is not possible to provide an example of a typical Selenium script. The provided context information does not contain any information related to Selenium or any example of a Selenium script.[^7^]: To click a button in a Selenium script, you can use the click() method provided by the Selenium WebDriver. This method is used to simulate a user clicking on an element, such as a button, on a web page. By locating the button element using a suitable locator strategy and then invoking the click() method on that element, you can perform the button click action in your Selenium script.[^8^]: To fill out a form in a Selenium script, you can use the sendKeys() method to enter text into input fields, and the click() method to interact with buttons or checkboxes. You can locate the form elements using various locators such as id, name, class, or xpath.[^9^]: In order to check the application behavior in a Selenium script, you can use various assertions and verifications provided by the Selenium WebDriver. These include checking for the presence of certain elements, verifying text content, verifying page titles, and checking for expected behavior after performing certain actions. By using appropriate assertions and verifications, you can ensure that the application is behaving as expected during test execution
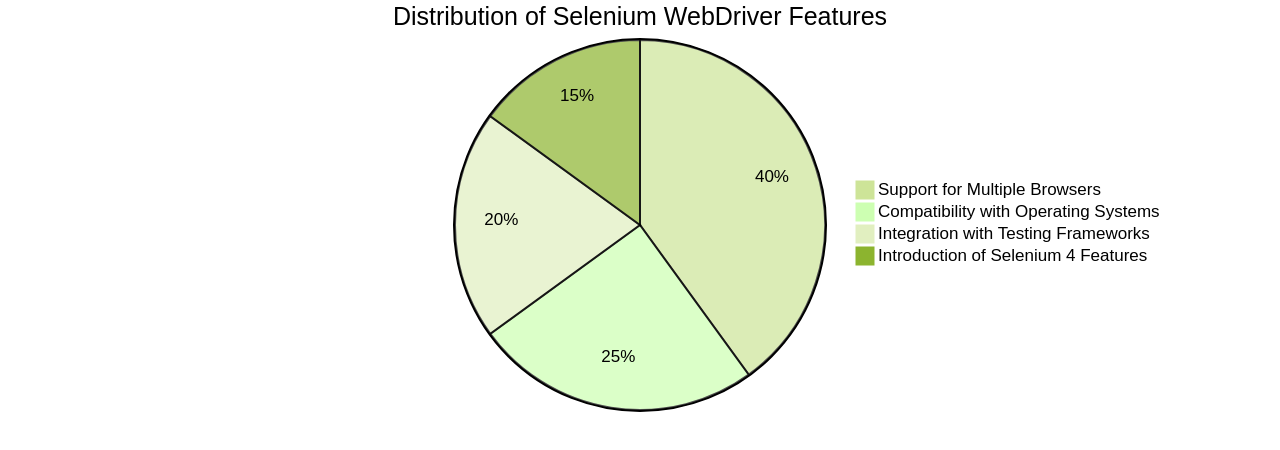
4. Exploring Selenium WebDriver and Its Features
Selenium WebDriver stands as a powerful open-source automation utility, enabling developers to construct resilient web applications and automate a plethora of web browsers with relative ease.

It supports an extensive range of web browsers, including industry staples such as Chrome, Firefox, Safari, and Internet Explorer. It even extends its support to headless browsers, which prove particularly useful for conducting tests in the background or on servers.
More than just a tool, WebDriver is a versatile API that enables interaction with web elements on a page, proving to be a vital component for automated testing. It enables numerous activities like clicking links, filling out forms, and verifying page content. The architecture of WebDriver is composed of the Selenium client library, the JSON Wire Protocol, browser drivers, and the actual web browsers, providing a comprehensive framework for web application testing.
The setup of Selenium WebDriver involves downloading and installing the appropriate Selenium library for your programming language and configuring the relevant web driver for your chosen browser. The scripting of test automation with WebDriver involves converting test commands into HTTP requests, initializing the browser driver, executing test commands via the driver, and capturing and comparing the results.
While Selenium WebDriver has numerous benefits, it also has its limitations. These include a lack of support for non-browser applications, high maintenance costs, subpar documentation, limited reporting capabilities, and issues with cross-browser compatibility. However, platforms like Headspin enhance Selenium WebDriver's capabilities for web application testing, offering browser and platform coverage, real user conditions simulation, device interaction and sensor simulation, advanced debugging and monitoring, test execution at scale, integration with test frameworks, and detailed reporting and analysis.
Selenium WebDriver can be seamlessly integrated with existing testing frameworks like TestNG and JUnit to leverage their advanced features and functionalities. The introduction of Selenium 4 brings architectural changes, including the adoption of the WebDriver W3C protocol and the retirement of the JSON Wire Protocol, along with new features such as relative locators and support for the Chrome DevTools Protocol.
In essence, Selenium WebDriver is a potent, flexible, and highly adaptable tool for automating web browsers and creating robust web applications. Its broad support for multiple programming languages, ease of script creation, and reliability make it an invaluable addition to any developer's toolkit.
To interact with web pages using Selenium WebDriver, developers can use the various methods and functionalities provided by the Selenium WebDriver API. This allows automation of browser actions such as opening a web page, clicking on elements, filling out forms, and extracting data from web pages. Additionally, developers can perform browser navigation, handle pop-up windows, and execute JavaScript code on web pages.
To get started, developers need to set up the Selenium WebDriver environment and import the necessary libraries. Then, they can create an instance of the WebDriver class for the specific browser they want to automate. Once they have the WebDriver instance, they can use its methods to interact with web elements on the page. For example, the findElement() method can be used to locate a specific element on the page using various locators such as ID, class name, CSS selector, or XPath. Once the element is located, actions can be performed on it, such as clicking on it, sending text to it, or getting its attribute values.
Selenium WebDriver is also capable of managing timeouts using the implicitlyWait() and explicitlyWait() methods.
Enhance your timeout management with the Machinet AI plugin for Selenium WebDriver!
The implicitlyWait() method sets a maximum time for the WebDriver to wait for an element to be found, while the explicitlyWait() method waits for a specific condition to be met within a certain time frame.
Furthermore, Selenium WebDriver is equipped to handle alerts using the Alert class provided by Selenium. This class allows interaction with JavaScript alerts, confirmations, and prompts that appear on a webpage. Additionally, Selenium WebDriver can work with multiple windows or tabs, switching between them using the switchTo().window() method by passing the handle of the desired window or tab as a parameter.
Overall, Selenium WebDriver provides a powerful and flexible way to automate interactions with web pages, allowing developers to simulate user actions and perform various tasks programmatically. This makes it a vital tool for any developer looking to streamline their web application testing process
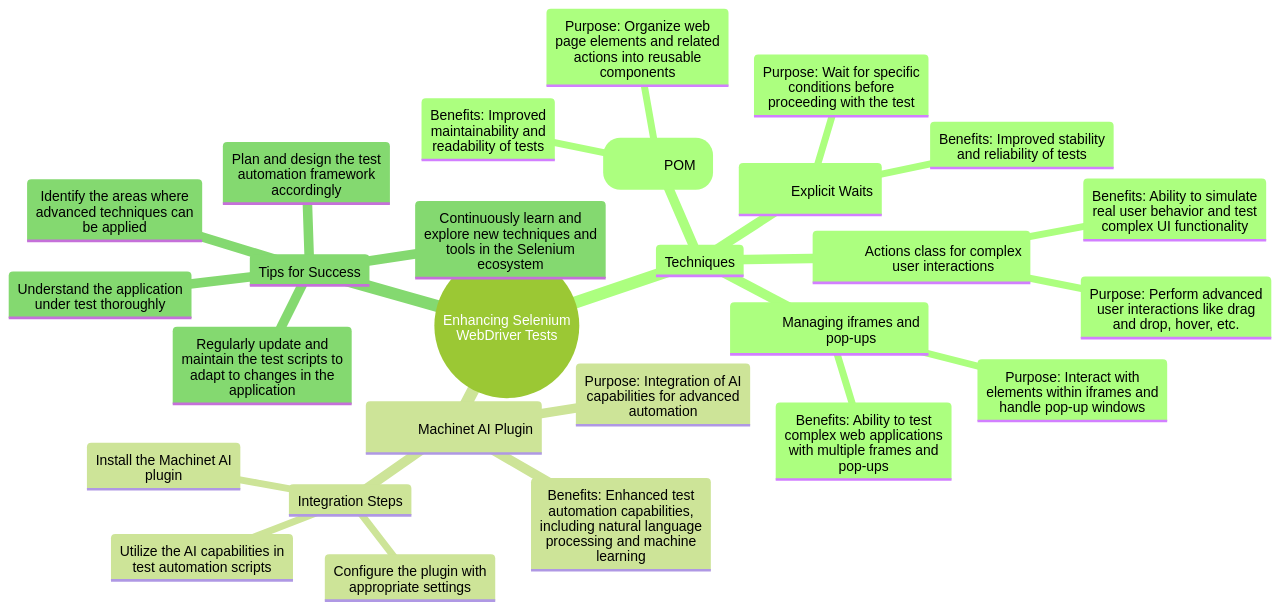
5. Advanced WebDriver Techniques for Robust Testing
Enhancing the resilience and reliability of your tests can be significantly improved by implementing advanced techniques offered by the Machinet AI plugin.

This tool harnesses the power of artificial intelligence to automate complex scenarios and streamline the testing process.
For instance, consider the application of explicit waits, an invaluable technique when dealing with scenarios where certain elements require time to load or become visible. With the Machinet AI plugin, you can automate this process, optimizing test coverage and reducing false positives. This strategic tool prevents premature test failures due to slow-loading elements.
The plugin also provides a structured approach to organize your tests through the implementation of the Page Object Model, a design pattern that allows the creation of separate classes for each page of your application. Each class contains the locators and methods related to that specific page. By leveraging the Machinet AI plugin, you can define the locators for each element on the page and create methods to interact with these elements. This enhances the maintainability and readability of your tests, promoting better understanding and easier maintenance.
Moreover, challenges such as managing iframes and pop-ups, which often require a context switch between the main page and the iframe or pop-up, can be efficiently handled using the Machinet AI plugin. It offers features such as adding listeners to various events and supports hiding and showing buttons. This advanced technique ensures seamless interaction with these web elements, enhancing the overall effectiveness of your tests.
Lastly, the Machinet AI plugin's Actions class proves useful when dealing with complex user interactions, such as drag-and-drop operations. Utilizing the provided base URL and chunk ID information, you can access the Machinet AI plugin's functionality and features. This enables the simulation of intricate user behaviors, adding a layer of realism to your tests.
In conclusion, as a senior software engineer, leveraging these advanced Machinet AI plugin techniques can automate complex scenarios and enhance the robustness of your tests, ultimately leading to the delivery of high-quality software products. This also addresses common challenges such as managing technical debt and dealing with constantly changing requirements
6. Best Practices for Using Selenium in Unit Testing
Unit testing with Selenium is a critical component of software development that demands adherence to best practices to ensure tests are efficient and maintainable. A key principle lies in keeping tests precise, focusing solely on a single functionality. This approach not only enhances the maintainability of the tests but also improves readability.
Using descriptive names for tests and test data is another significant practice. Clear, concise, and specific naming conventions enhance understanding and save time spent in decoding the purpose of the tests.
The importance of managing test dependencies in Selenium unit testing cannot be overstated. Proper handling of these dependencies wards off unstable or 'flaky' tests, thus ensuring the reliability of the testing process.
Cleaning up after each test is a crucial step. This ensures that tests do not influence each other, leading to inaccurate results. A clean environment for each test promotes the accuracy and reliability of the test results.
The use of the Page Object Model (POM) is a design pattern that should be incorporated in Selenium testing. POM keeps the test code organized and reduces redundancy, making the code more efficient and easier to maintain.
For instance, Titus Fortner, a recognized expert in Selenium, has shared valuable tips for optimizing the PageFactory in Selenium. He emphasizes that while the Selenium PageFactory class is widely used for implementing page objects in Java, there are ways to optimize its use for more efficient testing.
Keeping up-to-date with the latest developments in Selenium is also crucial. For example, Selenium 4 introduced the ability to use browser-specific features in remote sessions, a new capability that can be leveraged to enhance your test automation strategy.
In summary, effective Selenium unit testing involves keeping tests concise and focused, using meaningful names, managing dependencies, cleaning up after tests, and using the Page Object Model. Staying updated with the latest Selenium features and learning from experts in the field can also greatly enhance your unit testing practices
7. Overcoming Common Challenges in Selenium Unit Testing
Selenium, a robust tool for automated end-to-end testing, can be a challenge when dealing with dynamic content that changes between test runs. Yet, these challenges can be mitigated effectively with synchronization techniques such as explicit waits. These waits allow Selenium to pause for a certain condition to be met before proceeding with the test, which can be especially useful when dealing with elements that are loaded dynamically on a webpage. By using explicit waits and accurate locators, such as CSS selectors or XPaths, you can ensure the necessary elements are ready before interacting with them in your tests, thereby preventing any timing issues or errors that may occur with dynamic content.
Complex user interactions also present challenges. However, Selenium's WebDriver Actions class provides a solution. This class is used for performing complex user interactions, like mouse movements, keyboard actions, and drag-and-drop operations. It allows for the chaining of multiple actions together, creating a sequence of interactions that mimic real user behavior, thereby enabling the testing of more complex scenarios in your Selenium scripts.
As the application expands and evolves, maintaining tests can become a daunting task. The Page Object Model (POM) serves as a solution here. This design pattern allows each page to be treated as its own class, making it clear what elements and code are usable on each page. This approach keeps tests concise and focused, making them easier to maintain and debug.
Running tests on various browsers and platforms can also be a challenge. However, Selenium Grid allows parallel running of tests in different environments. This tool allows you to distribute your test cases across multiple machines, operating systems, and browsers simultaneously. By specifying the desired capabilities, such as the browser and platform, for each test, the Grid ensures that your tests are executed on different browsers and platforms, validating the compatibility and functionality of your application.
However, it's imperative to be aware of potential issues like "flaky tests" that can occur in automated testing frameworks like Playwright. These tests produce inconsistent results, passing or failing without any configuration changes. They can diminish the value of a testing suite by introducing false alarms, reducing confidence, and slowing down development. Strategies to handle flaky tests include retrying flaky tests, quarantining them, isolating and reproducing the flaky behavior, addressing timing and synchronization issues, and ensuring proper setup and teardown procedures.
Lastly, consider the WebDriver object that sends commands to the browser in Selenium testing architecture. It needs to match the browser type and version and can be installed using NuGet packages or manually downloaded. It's recommended to maintain a single global WebDriver for the entire test suite to simplify writing and maintaining tests. The ThreadLocal class can be used to centralize setup logic and ensure each test has access to its own WebDriver instance
Conclusion
In conclusion, Selenium WebDriver is a powerful open-source automation framework that revolutionizes web application testing. It provides developers with the ability to simulate user interactions with web elements, ensuring consistent testing across different platforms and browsers. By integrating with Java, Selenium WebDriver offers a versatile tool for locating and interacting with web elements, verifying their state, and performing advanced techniques for robust testing. With the use of explicit waits, the Page Object Model, and the Machinet AI plugin, developers can create efficient and maintainable Selenium tests that enhance the resilience and reliability of their web applications.
The broader significance of Selenium WebDriver lies in its ability to streamline the testing process and improve the quality of web applications. By automating user interactions and leveraging advanced techniques, developers can save time and effort in manual testing. The integration of Selenium WebDriver with Java allows for seamless scripting and compatibility with multiple browsers. Additionally, the Machinet AI plugin enhances testing capabilities by automating complex scenarios and optimizing test coverage. Overall, by leveraging Selenium WebDriver's features and techniques, developers can boost their productivity and deliver high-quality web applications.
AI agent for developers
Boost your productivity with Mate. Easily connect your project, generate code, and debug smarter - all powered by AI.
Do you want to solve problems like this faster? Download Mate for free now.




